SASS Hacks
SASS hacks for the lesson on 4/25
- Team Lesson Plan:
- Classwork:
- Hacks - Insert any screenshots, code segments, etc. that you need to in order to demonstrate an understanding of the hacks
Team Lesson Plan:
SASS Part 1- Nathan, Aniket, Kalani
- Basic UI Properties and what they mean
- Color properties
- Themes
- SASS Definition/What it is useful for
- SASS code segments w/ comparison to css
- Demonstration of SASS
SASS Part 2- Max W, Evan
- More UI Properties
- UX
- Layouts
- Animation/animation code for UI
Building JavaScript Game or Application- Ryan, Jaden
- Before vs After Minesweeper Game - how to customize
- Building a java script game and what it requires
Hacks Page - Kalani, Max T
- Students must create their own hack (simple app,game, etc using key components from the lesson)
- Make sure the students can wget the file so they can work on it for their hacks
Classwork:
What are 5 Basic UI Elements?:
- Color
- Font
- Layout
- Icons
- Interactivity
In your own words, explain what SASS does:
- It makes styling easier than coding with CSS
What are some benefits to SASS?:
- The compiler will take your SASS code and turn it into working CSS
Describe/Explain one of the more "advanced" SASS properties below in detail:
- You can nest styles to style an elements children. Similar to defining a function in a function, you can define a style in a style that will apply to the first style's children.
Link to Number Guesser Game
How does the number guesser game work?
- A random number is generated using Math.random and an attempt counter is defined as a variable. The function checkGuess() will compare the guess to the random number and add to the attempt counter. An if statement will write if the guess was too high, too low, or correct.
Explain how SASS can be used to make the number guesser game look more visually appealing?
- Everything could be put in the center of the page. Things could be made bigger to look better. Add fonts to the text and color to the background or text.
Hacks - Insert any screenshots, code segments, etc. that you need to in order to demonstrate an understanding of the hacks
Hacks Part 1
- Add your own element to your own repository to make it unique (0.9)
Here's some images, images are elements
Here's a popup, it has elements
Hacks Part 2
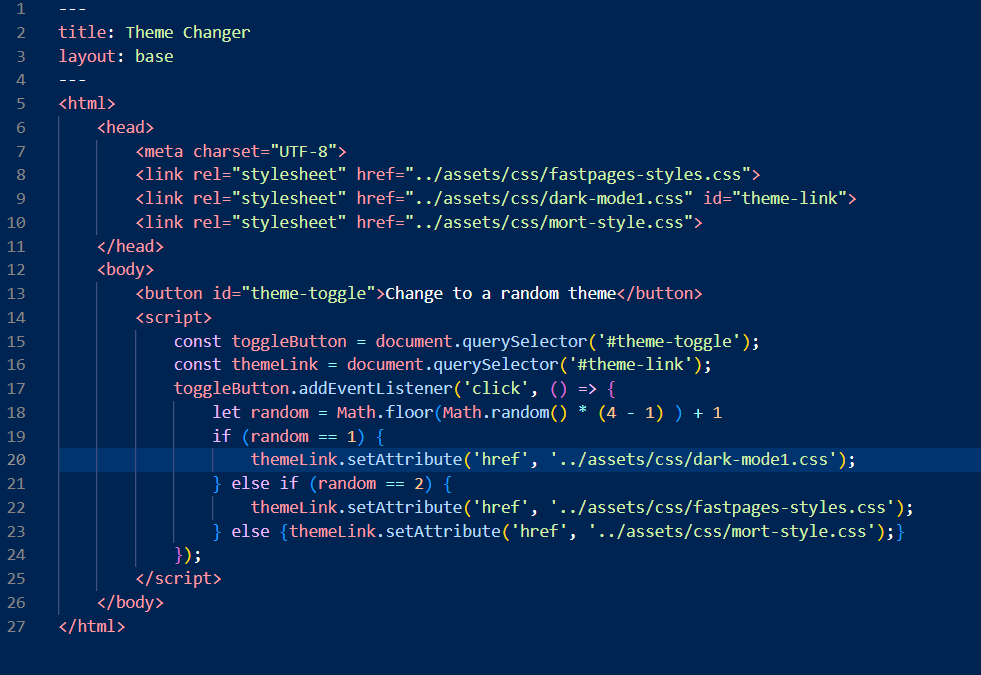
- Add the style change button to your own github page (0.9)
- Change the button to your own styles
- See if you can let make it change to multiple different styles (we understand that it is hard to create multiple distinct styles so you are only required to make it clear you have at least three different styles at can be changed)
- Extra: Try and incorporate something you learned in the lesson into your CPT Project (0.1)

I tried to get the theme changer button to work but I can't. I don't know what the problem is. This code should be able to switch between three themes but it won't work. The href links to the themes were correct and the code that sets the theme wasn't different from your website. I think there might be some error with my fastpages.
Hacks Part 3
- Add SASS to Number Guesser Game provided (0.9) or create your own Javascript game/application and add SASS to it (0.9+)
- We will collectively decide on the "best" game/app and award potential seed.
Here's an text-based RPG
There was a lot of styling that went into this. Making it scroll up and stuff is hard.